7. Scrollview 효과와 pagecontrol 효과
스크롤뷰 , 그건 아무것도 아닙니다. 아주 쉽죠 ㅎㅎㅎ
간단하게 소개하고 넘어가고 응용편인 pagecontrol도 넣어서 알려드리겠습니다~
영화 좋아하시나요? 액션영화,
전 작년에 영화를 좀 많아 봤었는데 ( 시네마 영사실에서 일을해서 )
그중 가장 재미있고 인상 깊었던 영화가 A특공대 영화였습니다.
A특공대 영화 그림을 넣어서 설명해 드릴게요 ^^
일단 SrcollView에 대해서 설명해 드리겠습니다.
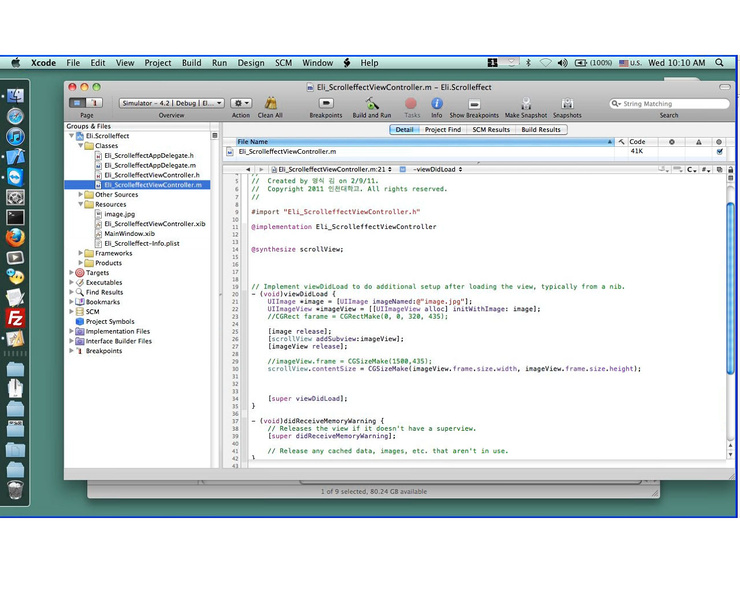
아래와 같이 소스를 입력하시고 그림 하나를 추가해줍니다.
UIImage *image = [UIImage imageNamed:@"image.jpg"];
이미지를 추가한것을 UIImage로 불러드립니다
UIImageView *imageView = [[UIImageView alloc] initWithImage: image];
[image release];
[scrollView addSubview:imageView];
[imageView release];
//imageView.frame = CGSizeMake(1500,435);
scrollView.contentSize = CGSizeMake(imageView.frame.size.width, imageView.frame.size.height);
스크롤뷰 사이즈를 선언해 줍니다

그림을 추가해줍니다. 전 Resources부분에 그림을 추가했습니다.

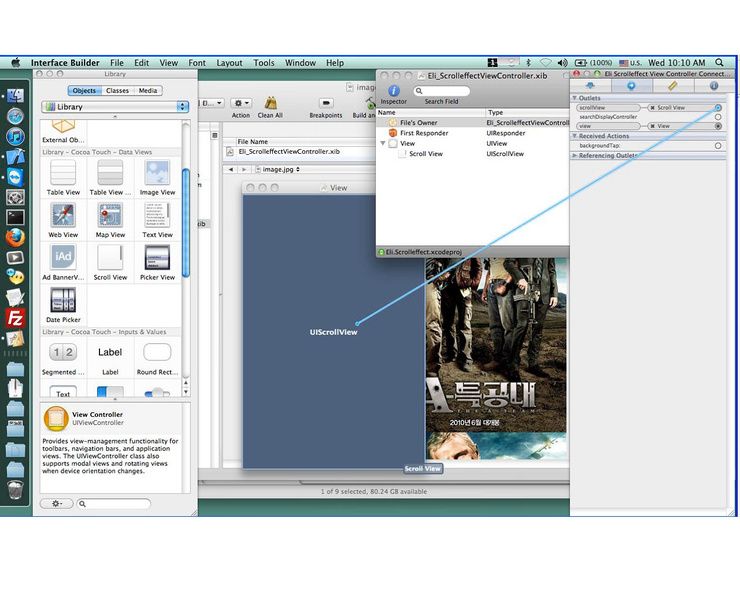
그 다음 Xib파일에서 scrollView를 연결해 주면 끝납니다. 참 쉽죠?
그림은 제가 크기에 맞춰서 넣어놨습니다 ~ 화면을 잡고 아래로 내리면 스크롤뷰 효과가 나올겁니다 ^^

그 다음은 pagecontrol 효과 입니다.
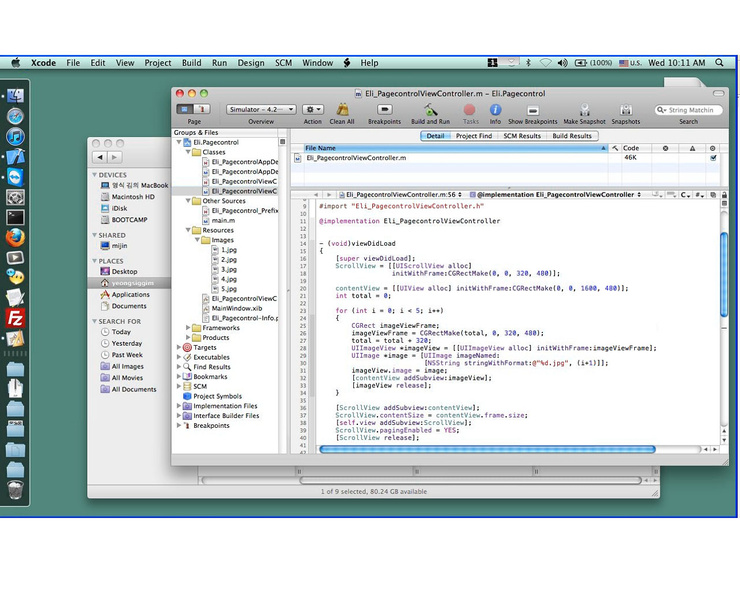
이건 따로 xib를 통하지 않고 소스로만 만들었습니다.
간단한 소스 해석을 하겠습니다.
[super viewDidLoad];
ScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
스크롤 뷰에 각 이미지 크기를 지정해줍니다
contentView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 1600, 480)];
그리고 각 이미지의 가로 크기를 5개 늘려준 1600를 선언해 주고 새로길이는 냅둡니다.
int total = 0;
for (int i = 0; i < 5; i++)
총 5개의 그림이므로 i <5 로 설정을 해주시고 i++로 페이지가 넘어가는것을 선언해 줍니다.
{
CGRect imageViewFrame;
imageViewFrame = CGRectMake(total, 0, 320, 480);
total = total + 320;
UIImageView *imageView = [[UIImageView alloc] initWithFrame:imageViewFrame];
UIImage *image = [UIImage imageNamed:
[NSString stringWithFormat:@"%d.jpg", (i+1)]];
그림을 번호에 맞게 한 이유가 여기에 있습니다. %d.jpg로 해야지 1.jpg부터 5.jpg까지 인식을 하여 i+를 해줍니다
imageView.image = image;
이미지 선언을 해주시구요~
[contentView addSubview:imageView];
contrentView에 이미지뷰를 추가해줍니다.
[imageView release];
imageView 릴리즈 해주구요 ~

pageControl =[[UIPageControl alloc] initWithFrame:CGRectMake(141,450,38,36)];
페이지 컨트롤 효과 위치를 나타냅니다.
pageControl.currentPage =0;
현제 처음 페이지 위치입니다.
pageControl.numberOfPages=5;
페이지 컨트롤에서 보여지는 화면 숫자 입니다 그림이 5개라서 5를 넣어줬습니다.
[pageControl addTarget:self action:@selector(pageChangeValue:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:pageControl];
페이지 컨트롤을 추가해주고요~
ScrollView.delegate = self;
 [출처] 7. Scrollview 효과와 pagecontrol 효과|작성자 Eli
[출처] 7. Scrollview 효과와 pagecontrol 효과|작성자 Eli
